How to configure editor stylesheets
The Relatude WYSIWYG editor works well out of the box, and many sites use it in the default setup. But sometimes you need to style the text and other html elements in the editor in the same style as it is styled in the website, as well as offering custom css classes to apply to elements. This tutorial will show you how.
Background
The editor stylesheet is a separate stylesheet that you relate to the templates where the editor template should be used.
The reason for having to use a separate css file is because the editor is editing the text content in an empty file loaded in an iframe. In regular site css file, the styles are usually using the cascading feature of css to a high degree. Since the text in the editor doesn't have the container elements you have in the completed web page, the styles will rarely match the selectors used in the regular css file.
The solution is to create a separate file, but without the nested selectors. There are two types of styles usually added to the editor stylesheet:
1.) The basic styling of text: paragraph, heading, image etc
2.) Custom css classes that you want editors to be able to apply to selected elements in the editor.
Creating the editor stylesheet
The editor stylesheet is created in two simple steps:
- The first step is to create the actual css file on the file system.
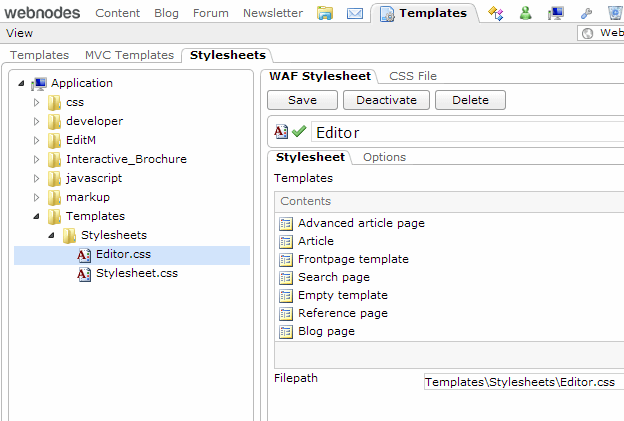
- Create a stylesheet node for the editor css file created in the first step.

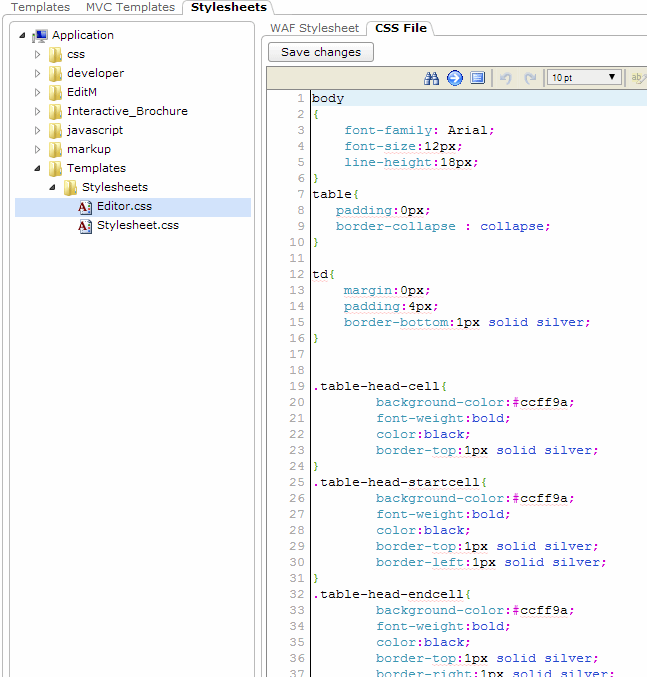
You can see the contents of the stylesheet if you choose the Css file tab:

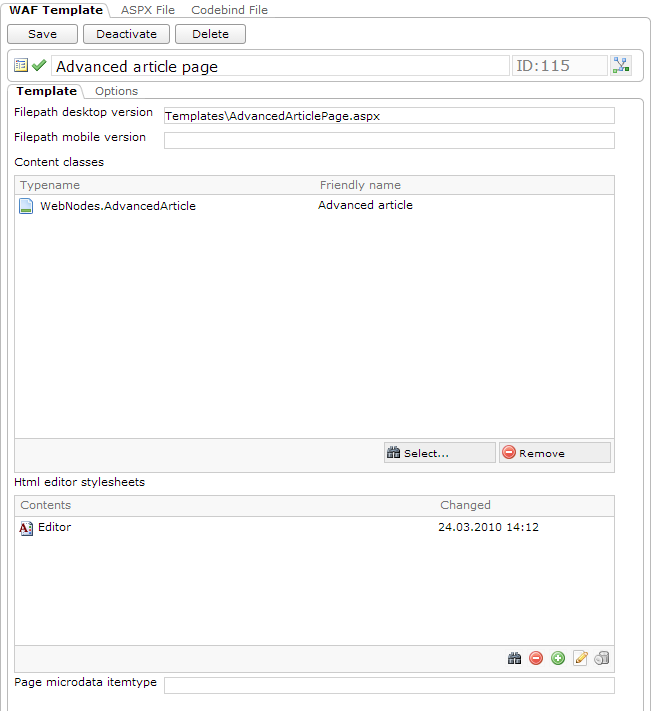
Relate the editor stylesheets to the relevant content classes
The next step is to relate the templates in your site to the editor stylesheet. You can have different editor stylesheets for different templates, if needed. This allows you for example to only allow certain css classes to be used in some templates.

See the finished result
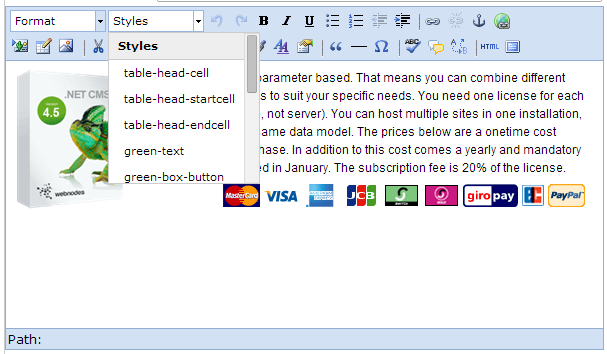
If you have configured everything correctly, you should see the css classes defined in the editor stylesheet in the Styles dropdown list in the editor. Like this:

In addition, the text and headings should be styled as they are defined in the editor stylesheet.