Databinding using a LINQDataSource
Relatude ships with a custom LINQ provider that you can access all content stored in Relatude with. ASP.NET ships with a LINQDataSource control to make it easy to do databinding.
I'll create a very simple example. I'll list all the articles in the Relatude Framework starter site in a GridView using the LinqDataSource. First, the aspx file with the GridView and the LinqDataSource:
<asp:GridView runat="server" ID="gridView1" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px" CellPadding="4" DataSourceID="LinqDataSource1" EnableModelValidation="True" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#CCCC99" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#F7F7DE" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server" OnSelecting="LinqDataSource1_Selecting">
</asp:LinqDataSource>
In the code behind, we need to add the query:
protected void LinqDataSource1_Selecting(object sender, LinqDataSourceSelectEventArgs e) {
var context = WAFContext.Session.Query<ArticleBase>();
e.Result = from art in context select new { art.Name, art.CreateDate };
}
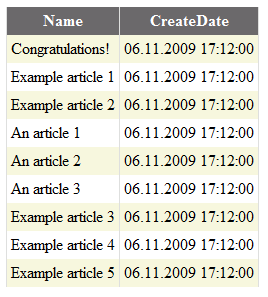
Result